실습 전 초기구성
1. AWS EC2 1대 준비
2. EC2 방화벽 끄기 : sudo ufw disable
3.EC2에 도커 설치
1) 패키지 목록 업데이트 : sudo apt-get update
2) 도커에 필요한 패키지 설치 : sudo apt-get install ca-certificates curl gnupg lsb-release
3) curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
4) 도커 저장소 추가
echo \
"deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
5) 도커 저장소 추가 후 패키지 목록 재 업데이트 : sudo apt-get update
6) 도커 설치 : sudo apt-get install docker-ce docker-ce-cli containerd.io
7) 도커가 정상적으로 설치됬는지 확인 : sudo docker --version
동작과정
코드 변경 -> 깃 허브에 푸시 -> 깃헙 액션 동작 -> 도커 이미지 빌드 후 -> 도커 허브에 푸시 -> SSH로 EC2 접속 후 docker-compose 갱신(도커 허브에 푸시한 latest를 실행하도록)
// 첫 실습 시나리오 //
1. EC2에 노드 js 설치
curl -sL https://deb.nodesource.com/setup_20.x | sudo bash -E - curl -sL https://deb.nodesource.com/setup_20.x | sudo bash -E -
apt install -y nodejs
2. git clone 으로 레포지토리를 다운
3. 다운로드 받은 파일로 위치를 이동해서 npm i
4. npm run build
5. docker build --tag beomiya/frontend:latest .
5-1). docker login -u [id] -p [password] 을 통해 대화형으로 동작하는 것을 예방
6. docker push beomiya/frontend:latest
7. 이후 도커 컴포즈를 갱신
주의 사항
docker login 명령어의 경우 대화형으로 진행됨으로 옵션을 주어서 , 그렇지 못하게 설정해주어야 한다.
- docker login -u [id] -p [password]
도커 컴포즈를 작성할때 원래 백엔드와 프론트가 분리 되어야함으로 도커 컴포즈도 구분해서 작성해주어야함
도커 컴포즈 코드 - 프론트
version: '3'
services:
frontend:
container_name: frontend // 컨테이너 이름을 frontend로 설정
ports:
- 8888:80 // 프론트엔드 서버를 원하는 포트에 포트 포워딩 설정
// 도커 허브에 있는 이미지, 이때 버전은 latest 로 한다.
image: [도커허브 계정명]/[레포지토리명]:latest
depends_on:
- backend
backend:
container_name: backend // 컨테이너 이름을 backend로 설정
ports:
- 8080:8080 // 백엔드 서버를 원하는 포트에 포트 포워딩 설정
image: [도커허브 계정명]/[레포지토리명]:[버전]
environment: // 환경변수 설정
APP_PASSWORD:
AWS_S3_ACCESS_KEY:
AWS_S3_SECRET_KEY:
BRAND_BUCKET:
CLIENT_ID:
EXPIRED_TIME:
JWT_SECRET_KEY:
MAIL_SENDER:
MASTER:
MASTER_PW:
MASTER_URL:
PORTONE_KEY:
PORTONE_SECRETKEY:
PRODUCT_BUCKET:
PRODUCT_INTROD_BUCKET:
REGION:
REVIEW_BUCKET:
SLAVE:
SLAVE_PW:
SLAVE_URL:
깃헙 액션 코드
name: frontend devops
on:
push:
branches: [ main ]
jobs:
deploy:
name: frontend test
runs-on: ubuntu-latest
steps:
- name: get code from github
uses: appleboy/ssh-action@v1.0.3
with:
host: ${{ secrets.REMOTE_HOST }}
username: ${{ secrets.REMOTE_USER }}
key: ${{ secrets.SSH_KEY }}
port: ${{ secrets.REMOTE_PORT }}
script: |
sudo rm -rf frontend
sudo git clone https://github.com/ParkHyeonBeom/frontend
cd frontend
sudo npm i
export VUE_APP_BACKEND_URL=15.164.166.94 // 명시해도 되고 안해도된다.
명시하는 경우는 깃허브에 .env가 푸쉬가 되어있지 않을때
명시하지 않는 경우는 깃허브에 .env가 푸쉬 되어있을때
sudo npm run build
sudo docker build --tag beomiya/test:latest .
sudo docker login -u [dockerhub id] -p [dockerhub pw]
sudo docker push beomiya/test:latest
sudo docker-compose -f /home/ubuntu/docker-compose.yml pull
// 다음과 같은 명령어를 사용하여, docker-compoes.yml에서 쓰일 이미지 파일을 도커허브에서 pull해온다.
sudo docker-compose -f /home/ubuntu/docker-compose.yml up -d --force-recreate --build
// docker-compose.yml이 실행 되게한다. 다만 주의사항은, docker-compose.yml이 동작할때 최신 버전의 이미지를 사용해야 함으로, docker-compose.yml 파일에서 쓰일 이미지를 Pull해오는 시점이 Docker Hub에 최신 버전의 코드가 Push된 이후에 작동하여야 한다.
또한 컨테이너 환경에서 실행되며, 백그라운드에서 실행되도록 옵션을 설정 해 주었다.
Selenium 실습 - 크롤링
1) npm i selenium-webdriver 설치
2) 다음과 같은 코드를 작성해서 테스트
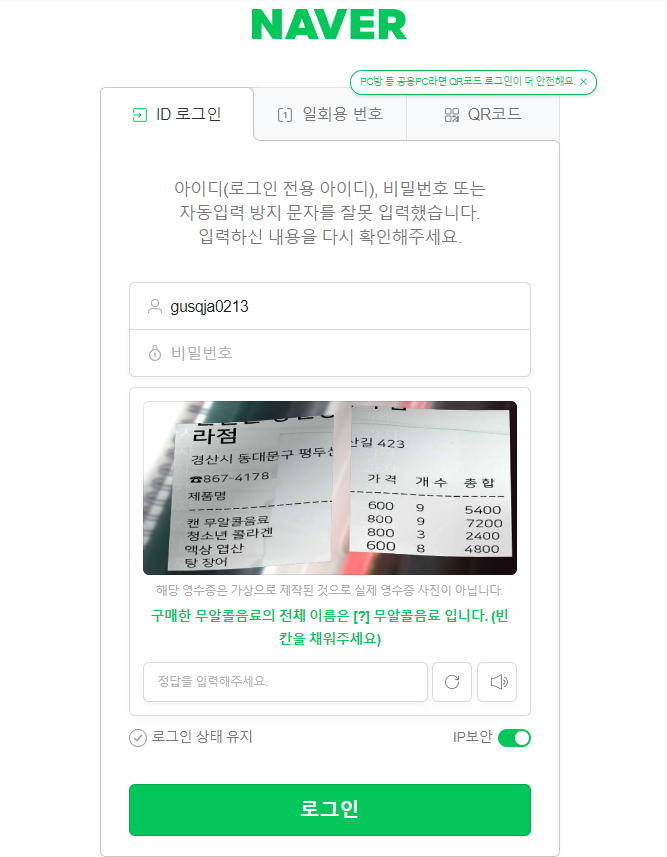
3) 다음과 같은 화면 출력 , 네이버에서 위와 관련된 작업을 철저히 막아놓은것

beforeAll 셀레니움 실행 전
--headless 옵션 : 웹브라우저를 띄우는 것을 막는다
=> 리눅스 환경에서는 브라우저를 띄우려는 작업이 오류를 일으킨다
다음과 같이 코드를 작성
npm i jest 커맨드를 통해 jest 를 설치했다
jest는 테스트 도구로써 작성한 ~~~~.test.js 파일을 테스트하는데 도움을 주는 프로그램이다.
jest와 selenium을 통해 활용하여, 배포할때 정상적으로 동작하는지를 확인 할 수 있다.
npm i jest-junit
테스트 결과를 xml파일로 출력하는데 사용되는 프로그램이다
설치후 다음과 같은 js 파일을 최상단에 작성
그러면 npm test 했을때의 결과가 xml파일의 형태로 test-results 밑에 report.xml이라는 이름의 파일로 작성이 될것이다.
'DevOps' 카테고리의 다른 글
| [DevOps] Github & Jenkins 연동 (0) | 2024.02.21 |
|---|---|
| [DevOps] Jenkins 설치 (0) | 2024.02.21 |
| [DevOps] DevOps - Github Action 실습 (1) | 2024.02.19 |
| [DevOps] DevOps - Ansible 실습 (1) (0) | 2024.02.19 |
| [DevOps] Ansible (0) | 2024.02.19 |

