장고에는 프로젝트라는 개념이 있는데, 장고의 프로젝트는 하나의 웹 사이트라고 생각하면 된다. 즉, 장고 프로젝트를 생성하면 한 개의 웹 사이트를 생성하는 것과 같다. 프로젝트 안에는 여러 개의 앱이 존재한다. 이 앱들이 모여 웹 사이트를 구성한다. 여기서 앱이란 관리자 앱, 인증 앱 등과 같이 장고가 기본으로 제공하는 앱과 개발자가 직접 만든 앱을 칭한다.
장고에서 말하는 앱은 일반적으로 여러분이 알고 있는 안드로이드 앱, iOS 앱과는 성격이 다르다. 안드로이드 앱이 하나의 프로그램이라면, 장고의 앱은 프로젝트를 구성하는 작은 단위의 기능이다.
프로젝트 생성하기
장고 프로젝트는 여러 개가 될 수 있으므로 프로젝트를 모아 둘 프로젝트 루트 디렉터리 생성은 필수다. 이 책은 C:\projects 디렉터리를 프로젝트들의 루트 디렉터리로 정하고 진행하겠다.
C:\Users\pahke>cd \
C:\>mkdir projects
C:\>cd projects
C:\projects>
맥 OS는 홈 디렉터리(예:/Users/pahkey) 하위에 projects 디렉터리를 생성하여 진행한다.
루트 디렉터리 C:\projects 를 생성하고 해당 디렉터리로 이동하였다.
그리고 다음처럼 mysite 가상환경에 진입한다.
C:\projects>C:\venvs\mysite\Scripts\activate
(mysite) C:\projects>
가상 환경으로 쉽게 진입하는 팁은 이 절의 마지막에서 설명하겠다.
이제 장고 프로젝트를 생성할 차례이다. 먼저 파이보 프로젝트를 의미하는 mysite 디렉터리를 다음과 같이 생성한다.
(mysite) C:\projects>mkdir mysite
그리고 다음처럼 mysite 디렉터리로 이동한다.
(mysite) C:\projects>cd mysite
(mysite) C:\projects\mysite>
그리고 django-admin startproject config . 명령으로 장고 프로젝트를 생성하자.
(mysite) C:\projects\mysite>django-admin startproject config .
이때 config 다음에 점 기호(.)가 있음에 주의하자. 점 기호는 현재 디렉터리를 의미한다. 위 명령의 의미는 현재 디렉터리인 mysite를 기준으로 프로젝트를 생성하겠다는 의미이다. 프로젝트가 생성되면 mysite 디렉터리 밑에는 장고가 필요로 하는 여러 디렉터리와 파일들이 생성된다. 그것들에 대해서는 나중에 자세히 알아보도록 하자.
점프 투 장고C:\projects 디렉터리에서 mysite 디렉터리를 생성하지 않고 다음처럼 프로젝트를 생성하는 방법도 있다. 많은 튜토리얼들이 다음의 방법을 사용한다.(mysite) C:\projects> django-admin startproject mysite
하지만 이렇게 프로젝트를 생성하면 mysite 디렉터리 밑에 똑같은 이름의 mysite 앱 디렉터리가 생성되어 mysite/mysite와 같은 구조가 되어 버린다. 단지 공부를 하기 위해서라면 큰 상관은 없겠지만 위에서 사용한 것 처럼 mysite/config 구조로 진행하는 것이 관리하기 좋을 것이다.
개발 서버 구동하고 웹 사이트에 접속해 보기
이제 mysite 프로젝트가 생성되었으니 mysite를 구동해 볼 차례이다.
다음처럼 python manage.py runserver 명령을 입력하자.
(mysite) C:\projects\mysite>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
April 02, 2022 - 10:13:10
Django version 4.0.3, using settings 'config.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
몇 가지 의미있는 정보들이 보이지만 그것들은 무시하고 가장 마지막에 보이는 문장만 주목해 보도록 하자.
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
장고 서버가 http://127.0.0.1:8000/ 로 시작되었다는 것과 서버를 중지하기 위해서는 CONTROL-C를 입력하라는 내용이다.
이렇게 개발을 위해 실행되는 장고 서버는 로컬호스트(localhost)로 실행되기 때문에 로컬 서버라고 부른다. 이 책에서는 앞으로 이렇게 실행되는 장고 서버를 로컬 서버 또는 개발 서버라고 하겠다.
이제 웹브라우저를 열고 주소창에 http://127.0.0.1:8000/을 입력해 보자.
다음과 같은 화면이 보일 것이다.

http://127.0.0.1:8000/ 대신 http://localhost:8000/ 라고 입력해도 동일한 결과를 볼 수 있다. 127.0.0.1과 localhost는 모두 여러분의 PC를 가리키는 아이피 주소이기 때문이다. 아쉽게도 아직은 여러분이 만든 사이트에 친구들이 접속하기는 힘들다. 모든 사람이 이용할 수 있는 사이트는 장고로 사이트를 멋지게 만든후에 진행하도록 할 것이다. 아마도 이 책 가장 마지막 단원이 될 것 같다. 잠깐 얘기하면 다른 사람이 여러분이 만든 사이트에 접속하려면 locahost나 127.0.0.1이라는 로컬 아이피가 아닌 15.165.210.240과 같은 고정 아이피 또는 pybo.kr과 같은 도메인이 필요하다.
내가 만든 사이트를 다른 사람과 함께 공유하는 경험을 곧 느낄 수 있을 것이다. 하지만 지금은 장고로 멋진 사이트를 만드는 것이 더 중요하니 잠깐 인내하도록 하자.
mysite 가상 환경에 간단히 진입하기
mysite 가상 환경에 진입하려면 매번 명령 프롬프트를 실행하고 c:/projects/mysite 디렉터리로 이동하여 c:/venvs/mysite/scripts/activate 명령을 수행해야 한다. 이런 일련의 과정을 한 번에 수행할 수 있는 배치 프로그램을 만들어 귀찮음을 덜어 보자.
다음과 같은 mysite.cmd 파일을 노트패드와 같은 에디터로 작성하자.
[파일 이름: C:/venvs/mysite.cmd]
@echo off
cd c:/projects/mysite
c:/venvs/mysite/scripts/activate
확장자 .cmd가 붙은 파일은 배치(batch) 파일이라 부르며, 명령어 입력과 실행을 한 번에 해주는 파일이라 생각하면 된다.
배치 파일의 내용은 C:/projects/mysite 디렉터리로 이동한 다음, C:/venvs/mysite/scripts/activate 명령을 수행하라는 내용이다.
그리고 이 배치 파일이 명령 프롬프트 어느 곳에서나 수행될 수 있도록 하려면 C:/venvs 디렉터리를 시스템의 환경 변수 PATH에 추가해야 한다. 먼저 <윈도우키+R> 키를 입력하여 다음처럼 sysdm.cpl 명령을 입력하고 <확인>을 누르자.

그러면 다음과 같은 '시스템 속성' 창이 나타난다. 여기서 <고급> 탭을 선택하고 <환경 변수> 버튼을 누르자.

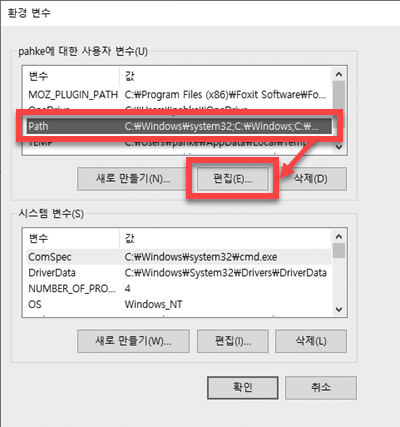
그러면 다음과 같은 '환경 변수' 창이 나타난다. 여기서 사용자 변수 중 <Path>를 선택하고 <편집> 버튼을 누르자.

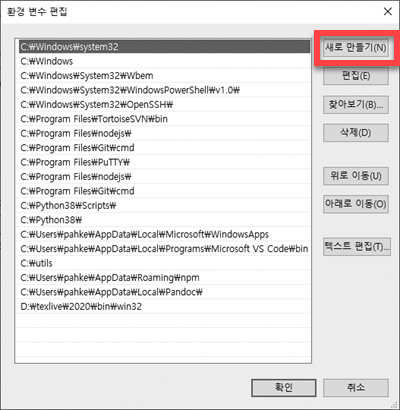
그러면 다음과 같은 '환경 변수 편집' 창이 나타난다. 여기서 <새로 만들기> 버튼을 누르자.

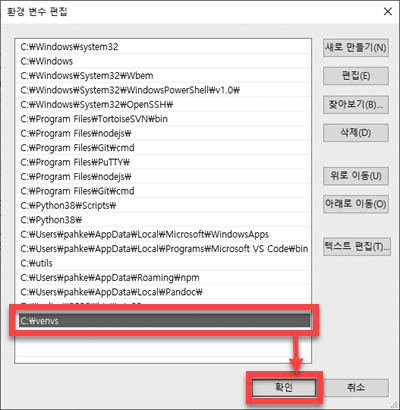
그리고 다음 그림처럼 C:\venvs 디렉터리를 추가하고 <확인> 버튼을 누르자.

마지막으로 다음 '환경 변수' 창에서 <확인> 버튼을 누르자.
이렇게 하면 환경 변수 PATH에 C:\venvs 디렉터리가 추가되어 mysite.cmd 명령을 어디서든 실행할 수 있다. 명령 프롬프트를 다시 시작하자(그래야 변경된 환경 변수 PATH가 제대로 반영된다). 그리고 set path 명령을 실행하여 변경된 환경 변수 PATH의 내용을 확인해 보자. C:\venvs라는 디렉터리가 환경 변수 PATH에 포함되어 있으면 된다.
C:\Users\pahkey>set path
Path=C:\Windows\system32; (... 생략 ...) ;C:\venvs
PATHEXT=.COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC
이제 mysite 명령(배치 파일 이름)을 실행하여 가상 환경에 잘 진입하는지 확인해 보자. 참고로 윈도우에서 확장자가 .cmd인 파일은 확장자를 빼고 입력해도 된다.
C:\Users\pahkey> mysite
(mysite) C:\projects\mysite>
이제 명령창 아무곳에서 mysite만 입력하면 쉽게 mysite 가상환경으로 진입할 것이다.
점프 투 장고맥 OS에서 가상 환경 진입하기맥 OS를 사용할 경우 mysite.cmd 대신 홈 디렉터리의 .zshrc 파일에 다음과 같은 alias를 추가하자.
[파일명:/Users/pahkey/.zshrc]
alias mysite='cd /Users/pahkey/projects/mysite;source /Users/pahkey/venvs/mysite/bin/activate'
alias를 위와 같이 등록하면 터미널 재실행후 아무곳에서나 mysite를 입력하면 가상환경으로 진입된다. .zshrc 파일이 없을 경우에는 신규로 생성하자. .zshrc 파일은 숨김파일이며 nano 또는 vi 와 같은 에디터로 파일의 내용을 작성할수 있다.
'Django' 카테고리의 다른 글
| [Django] 모델 (0) | 2024.05.29 |
|---|---|
| [Django] URL과 뷰 (0) | 2024.05.29 |
| [Django] 파이참 사용하기 (0) | 2024.05.27 |
| [Django] 파이썬 설치하기 (0) | 2024.05.25 |
| [Django] Django란 ? (0) | 2024.05.25 |

